طراح گرافیک و مجری امور تبلیغاتی
گرافیک کامپیوتری مرز واقعیت و تخیل
گرافیک کامپیوتری را می توان به ساخت تصاویر و فیلم هایی که با کامپیوتر ساخته میشود نامبرد که با کمک سخت افزار و نرم افزار در کامپیوتر ایجاد می گردد.گرافیک کامپیوتری یک شاخه از علم گسترده و جدید کامپیوتر می باشد. این نام در سال 1960 توسط محققین گرافیک کامپیوتر به نامهای Verne Hudson و William Fetter از شرکت بوئینگ تعریف شد که مخفف آن CG و یا computer graphic نامیده می شود.
William_Alan_Fetter_1963
برخی از مباحث مهم در گرافیک کامپیوتری عبارتند از:
- طراحی رابط کاربری UI
- عناصرگرافیکی graphic elements
- گرافیک برداری vector graphic
- مدلسازی سه بعدی 3d modelling
- سایه سازی shadow casting
- طراحی پیکسلی pixel graphic
- ویژوال افکت و موارد وابسته به دنیای فیلم
- تصویر برداری پزشکی
- تصویر برداری نظامی
لازم به ذکر می باشد که تمامی موارد بالا بر اساس علوم هندسه، نور و فیزیک می باشد.
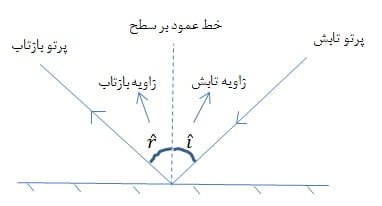
reflect
گرافیک کامپیوتری وظیفه نمایش طرح و تصویر را به طور مؤثر و قابل فهم برای کاربر به عهده دارد. همچنین برای پردازش داده های تصویری دریافت شده از دنیای فیزیکی استفاده میشود. ابداع گرافیک کامپیوتری، تأثیر بسزایی بر انواع رسانه ها داشته و بطور کلی موجب تحول انیمیشن، فیلم، تبلیغات، بازی های ویدئویی و طراحی گرافیکی شده است.
تصویر پردازی کامپیوتری
ابزارهای متعددی برای به تصویر کشیدن داده ها ابداع شده اند. تصویر پردازی کامپیوتری میتواند به چندین نوع مختلف دسته بندی شود:
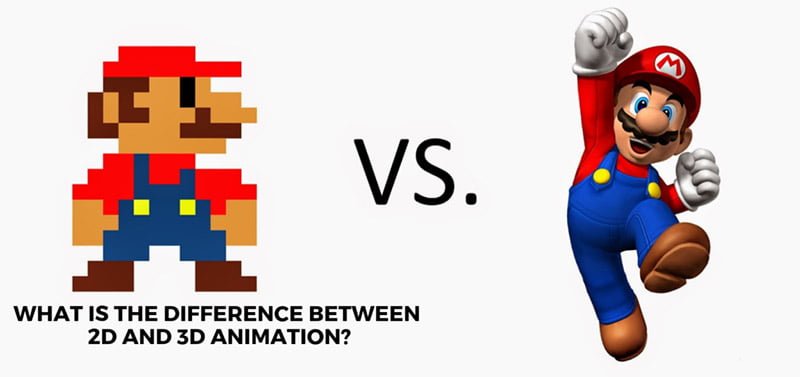
- دو بعدی 2d
- سه بعدی 3d
- گرافیک های متحرک.
با پیشرفت فن آوری، گرافیک کامپیوتری سه بعدی عمومیت بیشتری یافته، اما گرافیک کامپیوتری 2d همچنان به طور گسترده استفاده میشود.
در یک دهه گذشته، سایر حوزه های تخصصی، همچون مصور سازی اطلاعات و مصور سازی علمی، ارتباط بیشتری با تصویر سازی پدیده های سه بعدی (مانند معماری، هواشناسی، پزشکی، زیست شناسی و …) داشته و تأکید آنها بر روی رندرینگ واقعی حجم ها، سطوح، منابع روشنایی و حتی اجزاء متغیر با زمان بوده است.
گرافیک کامپیوتری و کاربرد آن در زندگی امروزی
گرافیک کامپیوتری تقریبا در هر صنعت یافت می شود. افراد در همه گروه ، جغرافیا، نژاد،گروه های ی و مذهبی از آنها بهره مند می شوند.هنگام خواندن یک مجله یا رومه، تماشای تلویزیون، رفتن به سینما یا رانندگی در خیابان، تصاویری که توسط گرافیک کامپیوتری تولید می شوند دیده می شود.
گرافیک کامپیوتری بخاطر اضافه سازی رنگ، هیجان و تحریک بصری در انواع رسانه ها مورد استفاده قرار می گیرد. آنها به نوعی دارای زیبایی آموزندگی هستند.
رومه، مجله، بروشور ، بیلبورد، پوستر، چاپ های هنری، کارت پستال شامل گرافیک دیجیتال است.چندین فیلم و انیمیشن، از جمله داستان اسباب بازی ها برای به رسمیت شناختن این صنعت و استفاده نوآورانه از انیمیشن و جلوه های دیجیتال مورد تشویق و لوح تقدیر دریافت نمودند.
گرافیک دیجیتال پیشرفته در ساخت بازی های ویدئویی ، خلق و شبیه سازی حرکات حیوانات، رعد و برق و شکل گیری کهکشان استفاده می شود.
طراحی پوستر
شما همچنین می توانید مقاله 11 نکته برای طراحی پوستر خلاقانه را نیز بخوانید
کاربردهای گرافیک کامپیوتری در خدمات و صنعت
گرافیک کامپیوتری یادگیری پرواز و رانندگی را با استفاده از شبیه سازی های کامپیوتری میسر می سازد.پزشکان قادر به مشاهده تصاویر دیجیتال گرافیکی از داده های اسکن توموگرافی کامپیوتری هستند که به تشخیص و درمان بیماری کمک شایانی می نماید.معماران و طراحان صنعتی از برنامه های طراحی کامپیوتری استفاده می کنند تا بتوانند طرح های و ایده های گرافیکی خود را به تصویر بکشند.طراحان گرافیک نیر تصاویر دیجیتالی را روی کامپیوتر ایجاد می کنند و در سراسر وب و شبکه های اجتماعی به اشتراک می گذارند.
گرافیک کامپیوتری نوعی از ارتباط بصری میباشد و بنابراین پاسخ فرد به آنها بسیار متفاوت تراز پاسخ فرد به ارتباط متنی یا شنوایی است.گاهی اوقات مردم از نمادهای فرهنگی، مذهبی یا جهانی استفاده می کنند تا به آنها کمک کنند تا یک برند و شخصیتی را به نمایش بگذارند.
نمونه ای از محیط نرم افزار وکتوری
مقاله جدید 10 سبک و ترند جدید طراحی و گرافیک در سال 2019 را نیز از دست ندهید.
تاریخچه گرافیک کامپیوتری از ابتدا
علوم پیشرو در توسعه گرافیک کامپیوتری امروزی، پیشرفت های مهندسی برق، الکترونیک و تلویزیون بودند که در نیمه اول قرن بیستم صورت گرفتند. نمایشگرها از سال 95 که برادران لومیر از مت برای ساخت جلوه های ویژه در اولین فیلم ها استفاده کردند توانستند هنر را به تصویر کشند، اما چنین نمایشگرهایی محدود بوده و قابلیت تعامل نداشتند.
با اختراع نخستین لامپ اشعه کاتدی با عنوان لامپ براون در سال 97 نمایشگرهای اسیلوسکوپ و پنل های کنترل نظامی ساخته شدند که اولین نمایشگرهای دو بعدی الکترونیکی با قابلیت برنامه ریزی و پاسخ دهی به ورودی از سمت کاربر بودند.
با این وجود تا دهه 1950 گرافیک کامپیوتری، یک رشته تقریباً ناشناخته بود و در دوران پس از جنگ جهانی دوم، این رشته با انجام تحقیقات دانشگاهی و آزمایشگاهی بر روی کامپیوتر های پیشرفته و با توسعه فن آوریهایی همچون رادار، هواپیماهای پیشرفته، و پرتاب موشک در زمان جنگ توسط ارتش ایالات متحده، به شکل یک رشته تحصیلی ظاهر شد. برای پردازش اطلاعات با ارزش چنین پروژه هایی نیاز به نمایشگر های جدید بود که این امر منجر به توسعه گرافیک کامپیوتری شد.
گرافیک کامپیوتری در دهه 1950
پروژه های ابتدایی همچون Whirlwind و SAGE Projects لامپ اشعه کاتدی را به عنوان یک نمایشگر با رابط کاربری موفق، و قلم نوری را به عنوان یک ابزار ورودی معرفی کردند.
Douglas T.Ros وابسته به سیستم Whirlwind Sage یک آزمایش شخصی انجام داد که در آن، حرکت انگشتش توسط برنامه کوچکی که نوشته بود ضبط شده و به شکل بردار بر روی صفحه نمایش نشان داده میشد.
در سال 1958یکی از اولین بازیهای کامپیوتری تعاملی با گرافیک تشخیصی و تعاملی برای یک اسیلوسکوپ توسط William Higinbotham برای سرگرم کردن بازدیدکنندگان از آزمایشگاه ملی Brookhaven ساخته شد که یک بازی تنیس را شبیه سازی می کرد.
در سال 1959 Douglas T . Ross که در دانشگاه MIT بر روی تبدیل عبارات ریاضی به بردارهای تولید شده توسط کامپیوتر تحقیق می کرد توانست شخصیت کارتون والت دیزنی را بر روی صفحه نمایش خلق کند.
sage-control-center-room
Hewlett-Packard که یک شرکت پیشگام در حوزه الکترونیک است یک دهه بعد از ثبت و ایجاد پیوند قوی با دانشگاه استنفورد توسط مؤسسانش که دانشجویان دانشگاه استنفورد بودند، در سال 1957 به یک شرکت سهامی عام تبدیل شد.
این سرآغاز تبدیل جنوب خلیج سان فرانسیسکو به مرکز پیشتاز فن آوری کامپیوتری بود که اکنون به دره سیلی شهرت دارد.
رشته گرافیک کامپیوتری با ظهور سخت افزارهای گرافیک کامپیوتری توسعه یافت. پیشرفتهای بیشتر در پردازش به پیشرفتهای بسیار بیشتری در گرافیک کامپیوتری تعاملی منجر شد.
در سال 1959 کامپیوتر TX-2 در آزمایشگاه لینکلن دانشگاه MIT ساخته شد. TX-2 تعدادی از رابطهای جدید انسان و ماشین را یکپارچه سازی کرد.
قلم نوری برای طراحی در کامپیوتر از طریق نرم افزار انقلابی Sketchpad که توسط Ivan Sutherland ابداع شد کاربرد داشت.
اولین قلم نوری
با استفاده از قلم نوری، نرم افزار Sketchpad امکان رسم اشکال ساده بر روی نمایشگر کامپیوتر، ذخیره آنها و بازخوانی مجددشان رو فراهم میکرد.
نوک قلم نوری دارای یک سلول فتوالکتریک کوچک بود. هر مرتبه که این سلول، در مقابل نمایشگر کامپیوتر قرار میگرفت یک پالس الکترونی ساطع می کرد و تفنگ اکترونی نمایشگر به صورت مستقیم به آن شلیک میکرد.
با تنظیم زمان پالس الکترونی با موقعیت لحظه ای تفنگ الکترونی، تعیین مکان دقیق تفنگ الکترونی بر روی نمایشگر در هر لحظه به سادگی امکانپذیر بود.
پس از مشخص شدن موقعیت، کامپیوتر میتوانست یک مکان نما در آن نقطه رسم کند. به نظر میرسید که Sutherland یک راهکار عالی برای بسیاری از مشکلات گرافیکی که با آنها روبرو بود پیدا کرده بود. حتی امروز، بسیاری از استاندارهای رابط گرافیکی کامپیوتر از برنامه ابتدایی Sketchpad بهره می برند.
یک نمونه از این دست، رسم قیود است. بطور مثال اگر کسی بخواهد یک مربع رسم کند نباید در خصوص رسم بدون عیب چهار ضلع مربع، نگرانی داشته باشد.
میتواند به سادگی تعیین کند که می خواهد یک مربع بکشد و سپس مکان و ابعاد مربع را مشخص کند تا نرم افزار یک مربع کامل با ابعاد و مکان مورد نظر بسازد.
مثال دیگر، اشیاء مدل شده توسط نرم افزار Sutherland است، نه فقط یک تصویر از اشیاء. به بیان دیگر با داشتن یک مدل از ماشین، شخص میتواند ابعاد چرخها را بدون تأثیرگذاری بر روی سایر اجزاء ماشین تغییر دهد. همچنین میتواند طول ماشین را بدون تغییر یافتن شکل چرخ ها افزایش دهد.
Silicon-Valley
گرافیک کامپیوتری در دهه 1960
عبارت گرافیک کامپیوتری” در سال 1960 توسط William Fetter ، طراح گرافیک شرکت بوئینگ، مطرح شد. این عبارت قدیمی در بسیاری از منابع با این جمله آمده است:
Fetter گفت که این عبارت در اصل توسط Verne Hudson از بخشWichita در شرکت بوئینگ به او گفته شده است.
در سال 1961 دانشجوی دیگری در MIT به نام Steve Russell عنوان مهم دیگری در تاریخ بازی های ویدیویی به نام جنگ ستارگان را ساخت.
جنگ ستارگان به سرعت به موفقیت دست یافت و تکثیر آن برای کامپیوتر های PDP-1 آغاز شد و در نهایت، شرکت DEC یک نسخه از آن را دریافت کرد.
مهندسان DEC از این بازی به عنوان یک برنامه عیب یاب برای هر کامپیوتر PDP-1 جدید استفاده میکردند. واحد فروش از این فرصت استفاده کرد و هنگام نصب سیستم های جدید، اولین بازی ویدیویی دنیا” را برای مشتریان جدید خود اجرا میکرد.
Spacewar-PDP1- اجرای بازی ویدئویی جنگ ستارگان در رایانه PDP-1 در موزه تاریخ رایانه
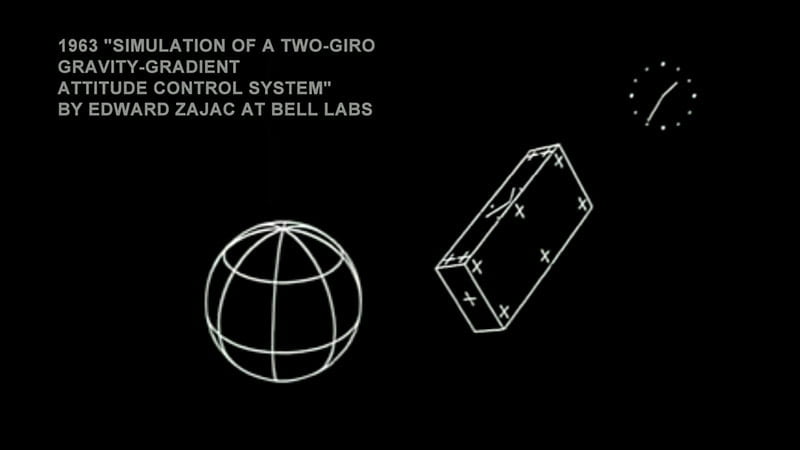
Zajac دانشمندی در آزمایشگاه بل تلفن (BTL) بود که فیلمی با عنوان شبیه سازی یک سیستم کنترل وضعیت گرانشی” را در سال 1963 ساخت. در این فیلم که توسط کامپیوتر ساخته شده بود Zajac نشان داد که چگونه وضعیت یک ماهواره در حال چرخش به دور زمین تغییر میکند.
او این انیمیشن را بر روی یک کامپیوتر با پردازشگر مرکزی IBM 7090 تولید کرد. همینطور Ken Knowlton، Frank Sinden و Michael Noll در BTL شروع به کار در زمینه گرافیک کامپیوتری کردند.
Simulation-of-a-two-giro-gravity-attitude-control-system_Edward-Zajac
Sinden فیلمی با عنوان نیرو، جرم و حرکت” ساخت که قوانین حرکتی نیوتن را نمایش میداد. تقریباً در همان زمان، دانشمندان دیگر، از گرافیک کامپیوتری برای نمایش تحقیقات خود استفاده میکردند.
Nelson Max در آزمایشگاه تشعشع لارنس، فیلم هایی به نام های جریان یک سیال ویسکوز” و انتشار امواج ضربه ای در یک جامد” را ساخت. صنایع هوایی بویینگ نیز فیلمی با عنوان ارتعاشات یک هواپیما” تولید کرد.
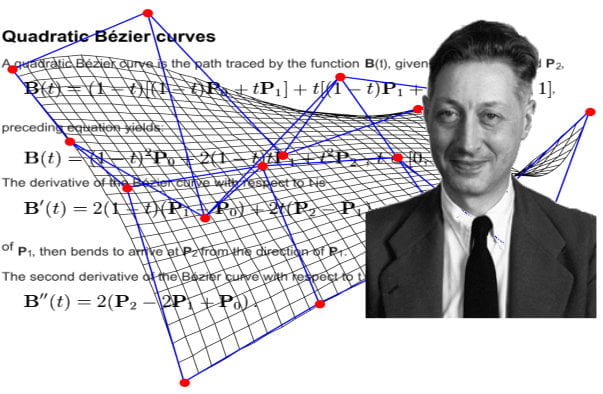
Bezier Curves
در اوایل دهه 1960 Pierre Bezier در شرکت رنو، که از منحنی های Paul de Casteljau – که امروزه به دلیل تحقیقات وی در این زمینه، منحنی های Bezier Curves نام گرفته اند – برای توسعه روشهای مدلسازی سه بعدی برای بدنه خوردوهای رنو استفاده کرد و در نتیجه تحقیقات اولیه او پیشرفت چشمگیری در خودروسازی بدست آمد.
Pierre Bezier
این منحنیها اساس بیشتر مدلسازیها در این حوزه را تشکیل میدهند، زیرا منحنیها برخلاف چند ضلعی ها پیچیدگی بیشتری برای رسم و مدلسازی ریاضی دارند.
شرکتهای بزرگ نیز به تدریج به گرافیک کامپیوتری علاقه مند شدند. TRW، Lockheed-Georgia، General Electric و Sperry Rand از جمله شرکتهایی هستند که در اواسط دهه 1960 در زمینه گرافیک کامپیوتری شروع به فعالیت کردند.
IBM به سرعت با معرفی اولین کامپیوتر گرافیکی تجاری به نام IBM 2250 علاقه مندی خود را نشان داد.
اولین بازی ویدوئی خانگی
Ralph Baer، مهندس ناظر در شرکت Sanders Associates، در سال 1966 یک بازی ویدیویی خانگی را معرفی کرد که بعداً به مالکیت شرکت Magnavox در آمد و تحت عنوان Odyssey شناخته شد.
این بازی در عین سادگی و عدم نیاز به قطعات الکترونیکی گران قیمت، به بازیکن امکان میداد تا نقاط نورانی را بر روی صفحه نمایش حرکت دهد. این اولین محصول مصرفی از گرافیک کامپیوتری بود.
David C. Evans از سال 1953 تا 1962 مدیر مهندسی بخش کامپیوتر شرکت Bendix بود و پس از اون به مدل پنج سال به عنوان پروفسور مدعو در دانشگاه برکلی تدریس کرد. او در آنجا به تحقیق در زمینه نحوه برقراری ارتباط کامپیوتر با مردم پرداخت.
در سال 1966، دانشگاه یوتا Evans را برای تشکیل رشته علوم کامپیوتر استخدام کرد و گرافیک کامپیوتری به سرعت تبدیل به نخستین علاقه مندی او شد.
این گروه آموزشی جدید تبدیل به اولین مرکز تحقیقاتی دنیا در زمینه گرافیک کامپیوتری شد.
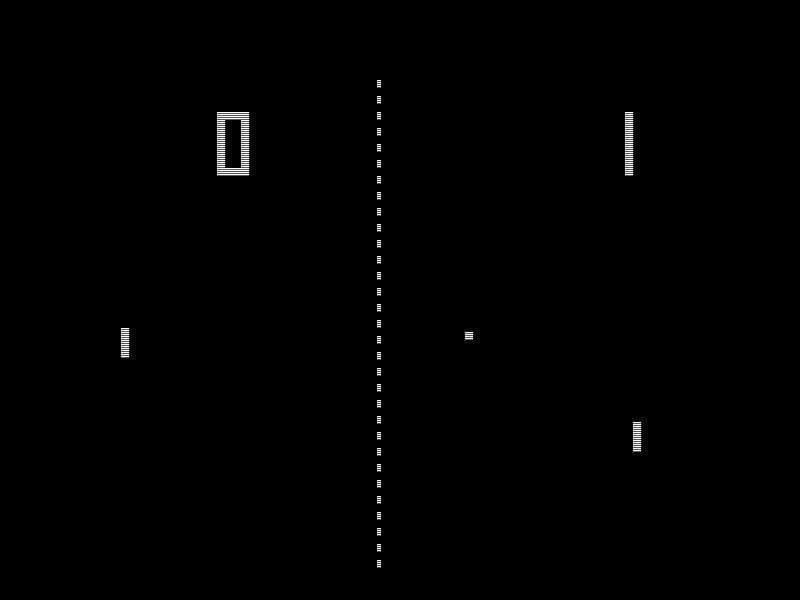
Pong game- نسخه آرکید بازی Pong
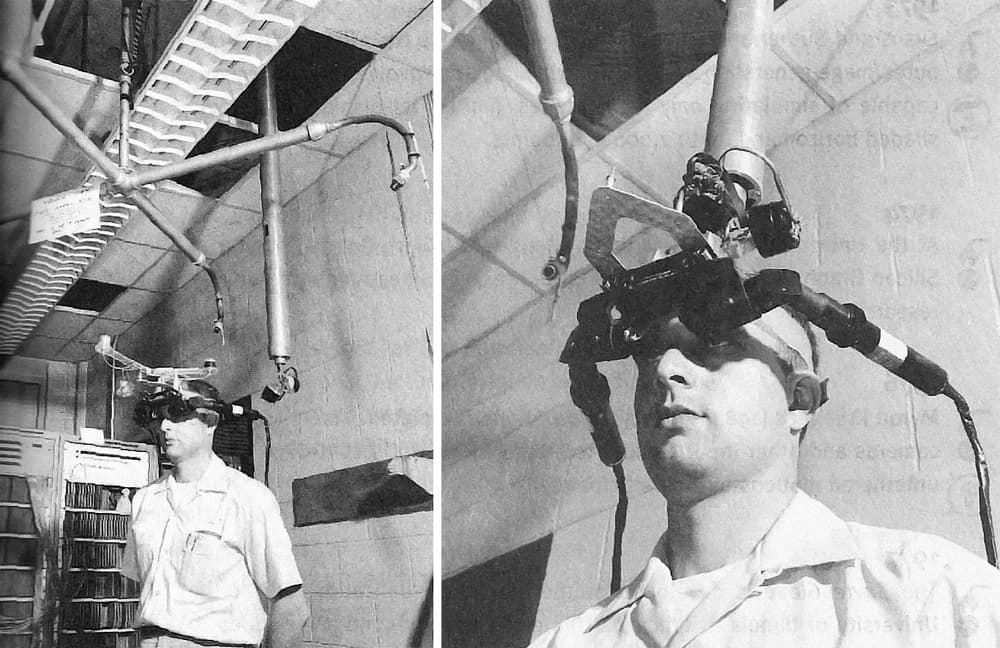
همچنین Ivan Sutherland در سال 1966 اولین نمایشگر قابل نصب بر روی سر (HMD) را که توسط کامپیوتر کنترل میشد در دانشگاه MIT ساخت.
این نمایشگر که به دلیل سخت افزار مورد نیازش، خطر قریب الوقوع” نام گرفت، دو تصویر جداگانه را برای هر یک از چشم ها نمایش میداد.
این به بیننده اجازه میداد تا صفحه کامپیوتر را بصورت برجسته و سه بعدی مشاهده کند .
Sutherland پس از دریافت دکترای خود از MIT مدیر پردازش اطلاعات در ARPA (آژانس پروژه های تحقیقاتی پیشرفته) شد و بعدها استاد دانشگاه هاروارد شد.
Sutherland در سال 1967 توسطEvans برای پیوستن به گروه علوم کامپیوتر در دانشگاه یوتا استخدام شد، که در نتیجه آن، این بخش تبدیل به یکی از مهمترین مراکز تحقیقاتی در گرافیک برای نزدیک به یک دهه پس از آن شد و تعدادی از مهمترین پیشگامان در این حوزه را تربیت کرد.
Ivan Sutherland – VR Headset
Sutherland توانست HMD خود را کامل کند. بیست سال بعد، ناسا مجدداً روشهای او را در تحقیقات واقعیت مجازی خود کشف کرد.
مشاوران شرکت های بزرگ به شدت به دنبال Sutherland و Evans در دانشگاه یوتا بودند، اما به دلیل نبود سخت افزار گرافیکی در آن زمان، منصرف شده و برای ایجاد شرکت خودشان، برنامه ریزی کردند.
در سال 1968، Arthur Appel اولین الگوریتم مورد استفاده در تقریباً تمامی گرافیک های سه بعدی پیشرفته را تعریف کرد که نهایتاً پرتاب نور” نام گرفت.
همچنین او به دنبال تصویر سازی واقع گرایانه کامپیوتر در گرافیک بود.
در سال 1969 شرکت ACM یک گروه ویژه در زمینه گرافیک با عنوان SIGGRAPH را ایجاد کرد که کنفرانسها، استانداردهای گرافیکی و نشریات در زمینه گرافیک کامپیوتری را سازماندهی میکرد.
در سال 1973 اولین کنفرانس سالانه SIGGRAPH برگزار شد که به یکی از نقاط تمرکز این سازمان تبدیل شد و با پیشرفت گرافیک کامپیوتری در طول زمان، SIGGRAPH نیز به اندازه و اهمیت بیشتر دست پیدا کرد.
گرافیک کامپیوتری در دهه 1970
پیشرفتهای شگفت آوری که در این دهه روی داد – بویژه بسیاری از پیشرفت های مهم اولیه برای تبدیل گرافیک به واقعیت – به واسطه استخدام Ivan Sutherland در دانشگاه یوتا در دهه 1970 بود. کلاس گرافیک کامپیوتری پیشرفته که بطور مشترک توسط Sutherland و David C. Evans تشکیل شد به تحقیقات بنیادی در این زمینه کمک کرد و دانشجویان متعددی را پرورش داد که بنیان گذار مهمترین شرکت های صنعتی از جمله Pixar ، Silicon Graphics و Adobe Systems شدند.
utah-teapot – قوری یوتا طراحی شده توسط از Martin Newell و رندر استاتیک آن که به نماد توسعه CGI در دهه 1970 تبدیل شد
یک از این دانشجویان Edwin Catmull نام داشت که از شرکت بوئینگ آمده بود و در رشته فیزیک فعالیت می کرد.
Catmull به دلیل بزرگ شدن در Disney به انیمیشن علاقه داشت، اما به سرعت متوجه شد که استعدادی در نقاشی ندارد.
او به کامپیوتر به عنوان ابزاری برای پیشرفت انیمیشن نگریست و میخواست بخشی از این تحول باشد. اولین انیمیشنی که Catmull مشاهده کرد ساخته خودش بود.
او یک انیمیشن از باز و بسته شدن دستش ساخته بود.
ed-catmull-pixar-publicity
وی همچنین در سال 1974 روش نگاشت بافت را برای طراحی بافت پارچه بر روی مدلهای سه بعدی، پیاده کرد.
این روش یک از روشهای بنیادی در مدلسازی سه بعدی است. یکی از اهداف او ساخت یک فیلم بلند با استفاده از گرافیک کامپیوتری بود.
هدفی که دو دهه بعد، پس از تأسیس شرکت Pixar توسط او محقق شد. یک دیگر از همکلاسی های او به نام Fred Parke انیمیشنی از صورت همسر خود ساخت.
آزمایشگاه گرافیک کامپیوتری دانشگاه یوتا مردم را از تمام نقاط به خود جذب می کرد. John Warnock یکی دیگر از پیشگامان در این عرصه بود.
او بعدها شرکت Adobe Systems را تأسیس کرد و انقلابی در دنیای نشریات با استفاده از زبان PostScript ایجاد نمود.
Adobe نرم افزار استاندارد ویرایش عکس با عنوان Adobe Photoshop و برنامه معروف ایجاد جلوه های ویژه فیلم ها با عنوان Adobe After Effects را ارائه کرد.
Tom Stockham رهبری گروه پردازش تصویر را در دانشگاه یوتا بر عهده داشت که با آزمایشگاه گرافیک کامپیوتری همکاری میکرد.
Jim Clark نیز که بعدها شرکت Silicon Graphics را تأسیس کرد در آنجا فعالیت داشت.
John-Warnock-Whitehouse
یک پیشرفت چشمگیر در گرافیک کامپیوتری سه بعدی در دانشگاه یوتا توسط افراد فوق، رقم خورد که تعیین سطح پنهان” نام داشت.
برای ترسیم یک جسم سه بعدی بر روی صفحه نمایش، کامپیوتر باید سطوحی را که از دید بیننده، در پشت جسم قرار دارند مشخص کند.
این سطوح باید در هنگام ایجاد (یا رندرینگ) تصویر، پنهان باشند. سیستم گرافیکی با هسته سه بعدی (Core) اولین استاندار گرافیکی بود که توسعه داده شد.
یک گروه 25 نفره از متخصصین در ACM Special Interest Group SIGGRAPH این چهارچوب مفهومی” را توسعه دادند، که مشخصات آن در سال 1977 منتشر شد و مبنای بسیاری از توسعه های آتی در این حوزه شد.
همچنین در دهه 1970 Henri Gouarud، Jim Blinn و Bui Tuong Phong به ایجاد مبانی سایه سازی” در CGI با ابداع مدلهای سایه سازی Gouraud و Blinn-Phong کمک کردند تا گرافیک از حالت مسطح” خارج شده و بتواند عمق جسم را به تصویر بکشد. همچنین Jim Blinn در سال 1978 روش نگاشت برجستگی” را برای شبیه سازی سطوح ناهموار ابداع کرد که مبنای بسیاری از انواع روشهای پیشرفته تر نگاشت امروزی می باشد.
بازی های ویدویی پیشرفته که امروزه با عنوان آرکید” شناخته می شوند در دهه 1970 با عناصر گرافیکی دو بعدی متولد شدند. بازی Pong در سال 1972 یکی از اولین بازی های آرکید بود. بازی Speed Race در سال 1974 شامل حرکت بر روی یک جاده عمودی مارپیچ بود.
بازی Gun Fight در سال 1975 شامل یک شخصیت گرافیکی شبیه به انسان بود، در حالی که Space Invaders در سال 1978 تعداد بسیار زیادی از عناصر گرافیکی را بر روی صفحه نمایش می داد. در هر دو بازی از یک ریزپردازنده Intel 8080 و کنترل کننده ویدیویی Fujitsu MB14241 برای شتاب بخشیدن به ترسیم عناصر گرافیکی استفاده شد.
گرافیک کامپیوتری در دهه 1980
دهه 80 میلادی شاهد پیشرفت و تجاری سازی گرافیک کامپیوتری بود. با افزایش تعداد کامپیوتر های خانگی، موضوعی که تا قبلاً تنها یک رشته دانشگاهی بود مخاطبین بسیار بیشتری پیدا کرد و تعداد توسعه دهندگان گرافیک کامپیوتری به طرز چشم گیری افزایش یافت.
Donkey_Kong_arcade_at_the_QuakeCon_200 – 5 Donkey Kong یک از پر طرفدارترین بازی های ویدئویی بود که به ترویج گرافیک رایانه ای در بین انبوه مخاطبین در دهه 1980 کمک کرد.
در اوایل دهه 1980، وجود ریزپردازنده های bit-slice و 16 بیتی، آغازگر انقلابی در تجهیزات گرافیک کامپیوتری هوشمند با وضوح تصویر بالا و با عملکرد نیمه مستقل و مستقل شد. پردازشهای گرافیکی و نرم افزاری به جای تکیه بر پردازشگر مرکزی و کامپیوترهای کوچک، به سمت هوشمند شدن پیش رفتند. اولین کامپیوتر های هوشمند دارای گرافیک با وضوح تصویر بالا که برای کاربرد مهندسی استفاده شدند Orca 1000، 2000 و 3000 نام داشتند که توسط شرکت Orcatech در اتاوا ابداع شدند که از شرکت Bell-Northern Research جدا شده بود و توسط David Pearson اداره میشد.
Orca 3000 شامل پردازنده های Motorola 68000 و AMD bit-slice با سیستم عامل Unix بود و مستقیماً بخش پیچیده مهندسی طراحی را هدف قرار داده بود. کامپیوتر های Commodore Amiga و Macintosh بطور خاص برای هنرمندان و طراحان گرافیکی جهت صرفه جویی در وقت و افزایش دقت در طراحی ارائه شدند. Macintosh محبوبیت بالایی در میان استودیوهای طراحی و مشاغل مربوطه بدست آورد. از دهه 1980 در اکثر کامپیوتر های پیشرفته از رابط گرافیکی کاربری (GUI) برای نمایش اطلاعات به صورت نماد، آی و عکس، به جای متن استفاده میشود. گرافیک، یکی از پنج عنصر اصلی در فن آوری چند رسانه ای است.
رندرینگ
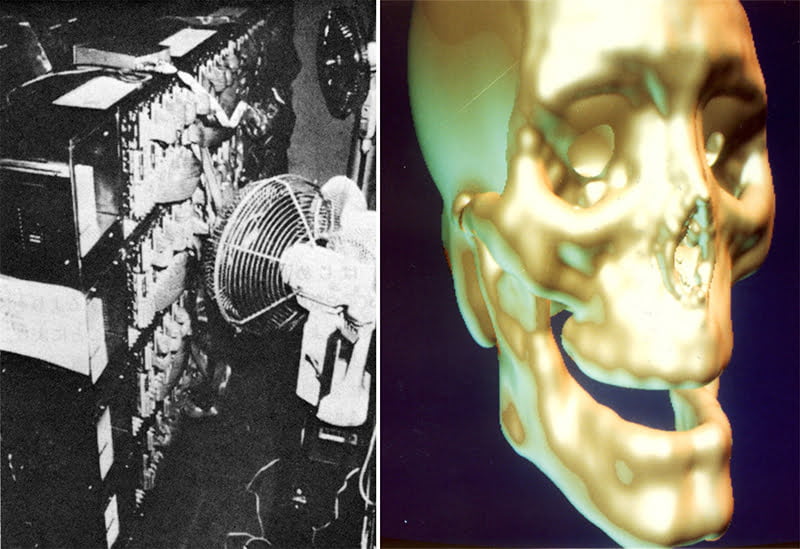
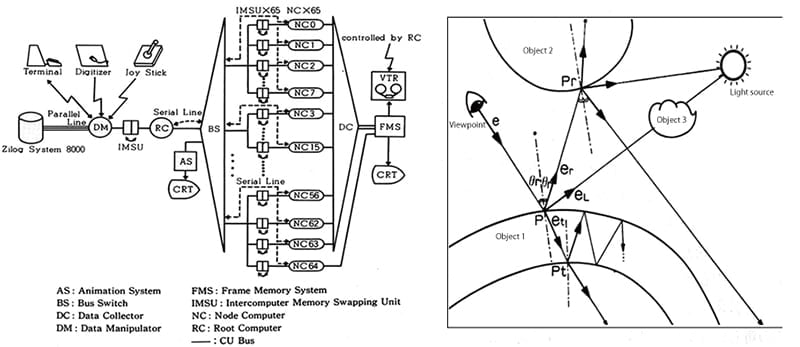
دانشگاه Osaka ژاپن در سال 1982، یک ابر کامپیوتر با عنوان LINKS-1 شامل 257 ریزپردازنده Zilog Z8001 به منظور رندرینگ گرافیک کامپیوتری سه بعدی واقع گکامپیوتر ابداع کرد. طبق نظر جامعه پردازش اطلاعات ژاپن: رندرینگ تصاویر سه بعدی، شامل محاسبه نور هر پیکسل از سطح رندر شده از نمای مورد نظر، منبع نور و موقعیت جسم هست. سیستم LINKS-1 برای تحقق بخشیدن به یک روش رندرینگ تصاویر که در آن، هر پیکسل می توانست بطور موازی و مستقل با استفاده از روش رهگیری پرتو پردازش شود، ابداع شد.
با ابداع یک روش نرم افزاری جدید مخصوص رندرینگ سریع تصاویر، LINKS-1 قادر بود تصاویر کاملاً واقعی را با سرعت بالا رندر کند. از این کامپیوتر برای ساخت اولین ویدئوی افلاک- نمای سه بعدی از تمام آسمان استفاده شد که کاملاً حاصل گرافیک کامپیوتری بود. این ویدیو در غرفه Fujitsu در نمایشگاه بین المللی سال 1985 در Tsukuba نمایش داده شد. LINKS-1 تا سال 1984 قدرتمندترین کامپیوتر در جهان بود.
در حوزه رندرینگ کامپیوتری، معادله کلی رندرینگ توسط David Immel و James Kajiya در سال 1985 ابداع شد که گام مهمی درجهت اجرای روشنایی سراسری” که لازمه فتورئالیسم در گرافیک کامپیوتری است بشمار میرفت.
در ادامه محبوبیت فیلم جنگ ستارگان و آثار علمی تخیلی دیگر که به CGI در سینمای آن دوره مربوط بودند، مؤسسات فیلم سازی Lucasfilm و Industrial Light & Magic به عنوان سرمشق برای بسیاری از استودیوهای دیگر برای رسیدن به نقطه اوج گرافیک کامپیوتری در فیلم سازی، شناخته شدند.
کروماکی در گرافیک کامپیوتری
پیشرفتهای مهم یدر کروماکی (پرده آبی” و …) برای فیلمهای بعدی از سری فیلمهای جنگ ستارگان بدست آمد. دو ویدیوی دیگر نیز از این دوره ماندگار شدند: ویدیوی گروه موسیقی Dire Straits که یک CGI تقریباً کامل برای موسیقی Money For Nothing” در سال 1985 عرضه و CGI را در میان طرفداران موسیقی در آن دوران محبوب کرد، و همچنین صحنه ای از فیلم شرلوک هلمز جوان” در همان سال که اولین شخصیت کاملاً CGI (یک شوالیه متحرک سازی شده) در فیلم، ایفای نقش کرد.
سایه پردازی در گرافیک کامپیوتری
در سال 1988 اولین سایه سازها – برنامه های کوچکی که برای انجام سایه پردازی به عنوان یک الگوریتم مجزا طراحی شده بودند – توسط شرکت Pixar که به تازگی به عنوان یک شرکت مجزا از شرکت Industrial Light & Magic جدا شده بود توسعه داده شدند. اگرچه مردم نتایج این پیشرفت فن آوری را تا یک دهه بعد ندیدند. در اواخر دهه 1980 کامپیوتر های SGI در ساخت تعدادی از اولین فیلم های کوتاه کاملاً تولید شده توسط کامپیوتر درPixar مورد استفاده قرار گرفتند، و محصولات شرکت Silicon Graphics در این دهه به عنوان بهترین تجهیزات در این رشته شناخته میشدند.
دهه 90 دوره طلایی بازی های ویدویی نام گرفت. شرکت های Atari، Nintendo و Sega از بین دیگر شرکت ها با فروش میلیون ها سیستم بازی ویدویی، گرافیک کامپیوتری را برای نخستین بار به مخاطبین جدید، جوان و تأثیر پذیر عرضه کردند. همچنین کامپیوتر های شخصی با سیستم عامل MS-DOS ، Apple IIs ، Macs و Amigas به کاربران حرفه ای، اجازه طراحی بازی خودشان را میدادند.
در بازی های آرکید نیز پیشرفتهایی در گرافیک سه بعدی بلادرنگ ایجاد شد. در 1988، اولین بوردهای گرافیکی سه بعدی مخصوص آرکیدها توسط شرکتهای Namco System 21 و Taito Air System عرضه شدند. این نوآوری، مقدمه ای برای ساخت واحد پردازش گرافیکی یا GPU خانگی بود که در آن از یک تراشه مجزا و بسیار پر قدرت برای پردازش موازی با CPU برای بهینه سازی گرافیک استفاده شده بود.
Namco System 21
گرافیک کامپیوتری دهه 1990
دهه 1990 شاهد استفاده از مدلسازی سه بعدی در ابعاد وسیع و بهبود چشمگیر کیفیت CGI بود. کامپیوتر های خانگی قادر به انجام عملیات رندرینگ شدند که پیش از آن فقط محدود به کامپیوتر های اختصاصی با ارزش هزاران دلار بود؛ با در اختیار قرار گرفتن شبیه سازهای سه بعدی در سیستم های خانگی، محبوبیت کامپیوتر های Silicon Graphics کاهش پیدا کرد و دستگاه های قدرتمند با سیستم عامل Microsoft Windows و Apple Macintosh که محصولات Autodesk همچون 3D Studio یا سایر نرم افزارهای رندر خانگی را اجرا میکردند مورد توجه قرار گرفتند. پیشرفت GPU تا اوخر این دهه، موجب برتری آن تا به امروز شده است.
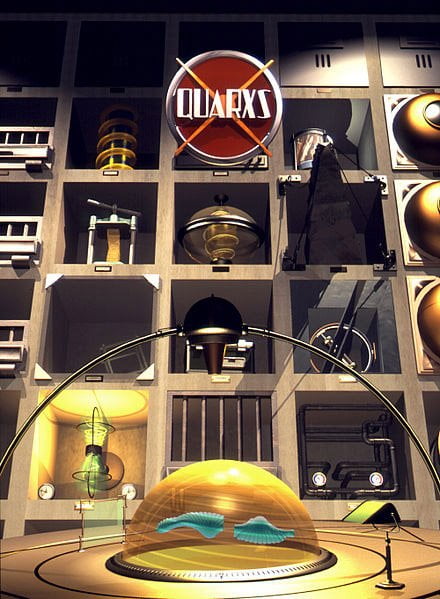
Quarxs-Affiche – پوستر Quarxs، طراحی شده توسط Maurice Benayoun و François Schuiten در 1992
اولین گرافیک های رندر شده که برای عموم مردم، همانند عکس واقعی بودند پدیدار شدند (اگرچه هنوز برای هنرمندان آشنا به CGI اینطور به نظر نمی رسید) و گرافیک سه بعدی در بازی، چند رسانه ها و انیمیشن، رایج تر شدند. در پایان دهه 1980 و اوایل دهه 1990 اولین سریال های تلویزیونی با گرافیک کامپیوتری در فرانسه به نام La Vie de betes از استودیوی Mac Guff Ligne (1988)، سریال Les Fables Geometriques از استودیو Fantome (1991-1989) و Quarxs اولین سریال گرافیک کامپیوتری HDTV توسط Maurice Benayoun و Francois Schuiten (استودیوی Z-A سال 1993-1990) ساخته شدند.
در حوزه فیلمسازی، Pixar فعالیت های تجاری جدی خود را در این دهه زیر نظر Edwin Catmull با انتشار اولین فیلم بلندش در 1995 یعنی داستان اسباب بازی ها شروع کرد و موفقیت تجاری بسیار زیادی کسب نمود. این استودیو که قبلاً سایه ساز قابل برنامه ریزی را ابداع کرده بود، با تولید آثار انیمیشنی بسیار و فعالیت بر روی انیمیشن های ویدئویی، همچنان در زمینه صنعتی و تحقیقاتی پیشتاز است.
toy story
اولین نسل بازی های گرافیکی کامپیوتری
در حوزه بازی های ویدیویی، بازی Virtua Racing در 1992 که بر روی سیستم آرکید Sega Model 1 اجرا میشد بنیانگذار بازیهای مسابقه ای کاملاً سه بعدی بود و موجب ترویج گرافیک سه بعدی بلادرنگ در بین شمار زیادی از مخاطبین بازی های ویدیویی شد. Sega Model 2 در 1993 و Sega Model 3 در 1996 مرزهای تجاری گرافیک سه بعدی بلادرنگ را گسترش دادند.
Wolfenstein 3D، Doom و Quake نیز از اولین بازیهای تیراندازی اول شخص سه بعدی بر روی کامپیوتر های شخصی و بسیار محبوب بودند که توسط شرکت id Software و با استفاده از موتور رندرینگ ابداع شده توسط John Carmack عرضه و با تحسین عموم و منتقدان در طول این دهه روبرو شدند. Sony Playstation ، Sega Saturn و Nintendo 64 از بین سایر کنسول ها، میلیونها نسخه فروش رفتند و گرافیک سه بعدی را برای بازیکنهای خانگی به محبوبیت رساندند.
اولین نسل از بازیهای سه بعدی در اواخر دهه 90 تأثیر بسزایی در محبوبیت گرافیک سه بعدی در میان کاربران کنسول داشتند، از جمله بازیهای Super Mario 64 و The Legend of Zelda: Ocarina Of Time
تئوری رنگ ها و هارمونی رنگ
دایره یا چرخه رنگ:
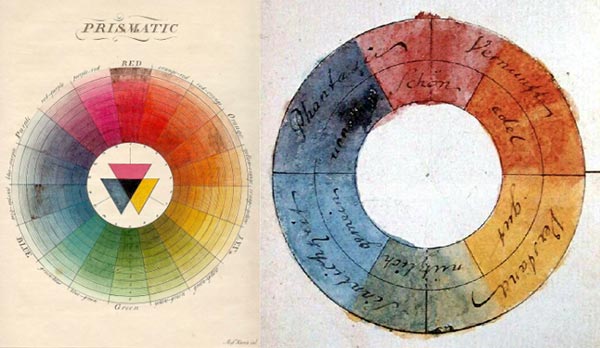
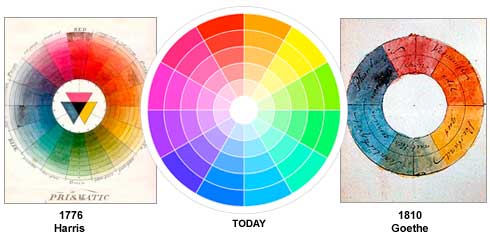
یک دایره رنگ ابتدایی که در آن رنگ های قرمز، زرد و آبی وجود دارند، در واقع دایره رنگ سنتی در هنرهای تجسمی به شمار می آید. سر آیزاک نیوتون (Sir Isaac Newton) در سال 1666 اولین نمودار رنگ دایره شکل را به وجود آورد. از آن زمان تا کنون، دانشمندان و هنرمندان به مطالعه و طراحی نمونه های متنوع و مختلف این مفهوم اولیه بوده اند.
اختلاف نظرهای متعدد درباره صحت و برتری یک چیدمان نسبت به دیگری، مدام موجب بروز مناقشاتی در این جمع شده است، اما در حقیقت هر دایره رنگی که ترتیب منطقی رنگ های خالص در آن رعایت شده باشد، موثق و قابل استفاده خواهد بود.

چرخه رنگ نیوتن
رنگ های اصلی:
در تئوری رنگ سنتی، قرمز، زرد و آبی رنگ های اصلی هستند زیرا دانه های رنگی تشکیل دهنده آنها از ترکیب هیچ رنگ دیگری به وجود نیامده و تمام رنگ های دیگر از ترکیبات مختلف این سه رنگ با یکدیگر به دست می آیند.

رنگ های اصلی
رنگ های فرعی یا ثانویه:
سبز، نارنجی و بنفش رنگ هایی هستند که از ترکیب رنگ های اصلی با یکدیگر حاصل می شوند. محل قرار گیری هر رنگ ثانویه در دایره رنگ، بین دو رنگ اصلی تشکیل دهنده اش است.

رنگ های فرعی
رنگ های ترکیبی:
زرد- نارنجی، قرمز نارنجی، قرمز- بنفش، آبی – بنفش، آبی- سبز و زرد – سبز، این رنگ ها از ترکیب یک رنگ اصلی با یک رنگ فرعی به وجود می آیند و در اینجا هم، در میان دو رنگ تشکیل دهنده خود قرار می گیرند.

رنگ های ترکیبی
هماهنگی (هارمونی) رنگ:
هماهنگی یا هارمونی به معنای چیدمان مطبوع اجزاء یک کل” است و وجود آن در تمام مظاهر زندگی از موسیقی، شعر، رنگ یا حتا یک کیک زیبا، جلوه می کند. از نظر دیداری، هماهنگی، در چیزی است که موجب لذت چشم می شود. این هماهنگی بیننده را مجذوب کرده و احساس نظم و تعادل را در او ایجاد می کند. هنگامی که چیزی ناهماهنگ است، یا خسته کننده است یا وحشتناک. از طرفی هارمونی بیش از حد نیز به ترکیبی بسیار ملایم و نچسب تبدیل می شود و بیننده را آن طور که باید مجذوب و علاقه مند نمی کند و بالعکس عدم حضور آن نیز تصویری به وجود می آورد که هیچ چشمی تحمل دیدن آن را ندارد.
مغز انسان هر چیزی را که قابلیت سازماندهی نداشته و نامفهوم باشد، پس می زند. عمل دیدن به حضور یک ساختار منطقی نیاز دارد و هماهنگی رنگی می تواند این علاقه به دیدن و حس تعادل را به وجود بیاورد. به طور خلاصه، یکپارچگی مفرط موجب تحریک ناپذیری و پیچیدگی مفرط موجب تحریک بیش از اندازه مغز می شود. تعادل پویا، نتیجه حضور هماهنگی است.
برای مشاهده تعالی هارمونی و هماهنگی کافی است به هارمونی رنگ ها در در طبیعت دقت کنید. همان طور که گفتیم، تئوری های رنگ و هارمونی رنگی متعددی وجود دارند. در اینجا به معرفی چند فرمول ابتدایی در به کار گیری رنگ ها میپردازیم:
هارمونی بر اساس هم جواری رنگ ها:
رنگ های هم جوار (پیوسته) یا Analogous Colors، به هر دسته سه تایی از رنگ هایی گفته می شود که در دایره رنگ کنار یکدیگر قرار گرفته اند. مانند زرد-سبز، زرد و زرد نارنجی. معمولا در چنین ترکیب هایی، یک رنگ از نظر مقدار، بر دو رنگ دیگر برتری دارد.

هارمونی هم جواری
هارمونی بر اساس رنگ های مکمل:
رنگ های مکمل آنهایی هستند که در دایره رنگ، درست در مقابل یکدیگر قرارگرفته اند. مانند قرمز و سبز یا قرمز- بنفش و زرد – سبز. همان طور که در تصویر مشاهده می کنید، درجات مختلف زرد-سبز در برگ ها، هماهنگی زیبایی با رنگ های قرمز-بنفش گل، ایجاد کرده اند. رنگ های مکمل بالاترین درجه تباین (کنتراست) و ثبات را به وجود می آورند.

هارمونی مکمل
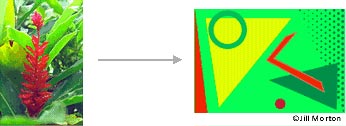
هارمونی بر اساس طبیعت:
طبیعت، بهترین نقطه شروع برای درک و ایجاد هارمونی رنگی است. در تصویر پایین ملاحظه می کنید که زرد، سبز و قرمز چه نقش هماهنگی ایجاد کرده اند و این ترکیب متناسب، وما در دو مورد قبل نمی گنجد، اما زیبا و قابل اجرا است.

هارمونی طبیعتی
رنگهای مکمل یا خنثی:
مکمل قرمز–> سبز
مکمل آبی–>نارنجی
مکمل زرد–>بنفش
ترکیب رنگها:
سفید=تمام رنگها
مشکی=قرمز+زرد+آبی
یاسی=قرمز+بنفش
گلبهی=قرمز+زرد+کمی قهوه ای
قهوه ای=قرمز+سیاه
قهوه ای روشن=قرمز روشن+آبی روشن
قهوه ای=قرمز+سبز
قهوه ای=آبی+نارنجی
قهوه ای=زرد+بنفش
کرمی=قهوه ای+سفید
خردلی=قهوه ای+زرد
سبز حنایی=زرد+سیاه
فیروزه ای=سبز+آبی
یشمی=سبزسیر+آبی روشن
سبز=آبی+زرد
صورتی=سفید + قرمز
نارنجی=زرد + قرمز
صورتی چرک=کرم + قرمز
بادمجانی روشن یا کبود=سفید + سبز + قرمز
بادمجانی=سبز + قرمز
بنفش روشن=سفید + آبی + قرمز
بنفش=قرمز + آبی
جگری=شکلاتی + قرمز
زرشکی=قرمز + کمی مشکی
گلبهی پررنگ=نارنجی + زرد + قرمز
گلبهی متوسط=سفید + نارنجی + قرمز
گلبهی روشن=سفید + زرد + قرمز
سرمه ای=کمی مشکی + آبی
زرد فسفری=کمی سبز + زرد
آبی آسمانی=سفید + آبی
نوک مدادی=سفید + آبی + مشکی
فسفری=زرد + سبز
سبز لجنی=مشکی + سبز
سبز فیروزه ای=سفید + سبز
نیلی=آبی+بنفش
خاکستری=سفید+سیاه
ترکیبات رنکی مکمل
بعد از دانستن ترکیب رنگها حالا باید بدانیم چه رنگی در کنار رنگ دیگر ایجاد هارمونی می کند مثلا رنگ سبز و زرد با هم هارمونی دارند چرا ؟ زیرا در ترکیب این دو رنگ رنگی مشترک وجود دارد.
رنگ اول سبز = زرد + آبی
رنگ دوم زرد = زرد
یا رنگ بنفش و قرمز با هم هارمونی دارند چرا ؟
رنگ اول بنفش = قرمز + آبی
رنگ دوم = قرمز
در اینجا قرمز دو بار تکرار شده است بنا براین با هم هارمونی دارند.
رنگ آبی و دودی نیز باهم هارمونی دارند چرا ؟
رنگ اول دودی = سفید + آبی + مشکی
رنگ دوم = آبی
هارمونی رنگها چیست؟
هارمونی رنگ : هارمونی (Harmony) زبان طبیعت برای نشان دادن معنا بین اشیاء است. هارمونی رنگها تعادل یا همگونی چشمنواز رنگها را نشان میدهد. همجواری رنگهایی که در هارمونی یا هماهنگی با یکدیگر هستند، نظر بیننده را به خود جلب میکند. مغز انسان جذابیتهای دیداری و احساس نظم را که در هارمونی به وجود میآید درک میکند و از آن یک تعادل زنده تصویر میکند.

انواع هارمونی رنگ
متخصصان، نظرات ویژهای بر اساس نظریه رنگها» (Color theory) و روانشناسی رنگها» (Color psychology) در مورد ترکیب رنگهایی که دلپذیر و زیبا هستند، ارائه میدهند. چرخه یا دایرهی رنگ» (Color wheel) مهمترین ابزار دست طراحان برای خلق هارمونی است. البته باید توجه داشت که این چرخه تنها مرجعی برای رابطهی بین رنگها است و نه ابزاری برای انتخاب آنها. هنگامی که تصویر شما از هارمونی در ذهن شکل بگیرد، میتوانید از تختهی رنگ یا ابزارهای آنلاین با صدها یا حتی هزاران گزینهی ممکن، طیفهای مورد نظر را انتخاب نمایید.

نظریه رنگ
خلق هارمونی رنگها
فرمول اصلی برای خلق هارمونی در چرخهی رنگ طراحی، تعریف و نمایش داده میشود. تمرکز این بخش بر فهم روابط رنگها و طراحی یک مجموعه رنگ چشمنواز در کنار یکدیگر است. یک طراحی موفق بستگی به دانش فرد از سه شاخص فام یا هیو» (hue)، روشنی یا ولیو» (value) و خلوص یا کروما» (chroma) دارد. بسیار شنیدهایم که برخی رنگها به همدیگر نمیخورند یا ترکیب جالبی را ارائه نمیکنند که ریشه در ناآگاهی از این ویژگیها دارد.
نمونههای زیر شامل هارمونیهایی هستند که همگی با رنگ زرد خالص به عنوان وجه اشتراک شروع میشوند. با این حال میتوانید هارمونیهای مختلفی را با هر کدام از 12 فام موجود در چرخهی رنگ خلق کنید.

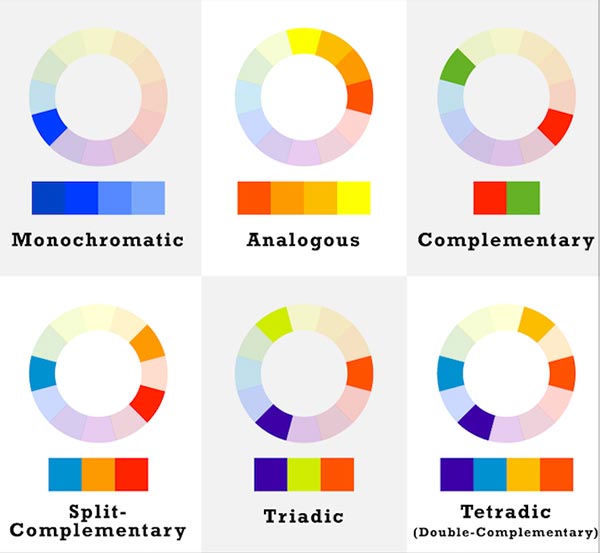
هارمونی رنگ
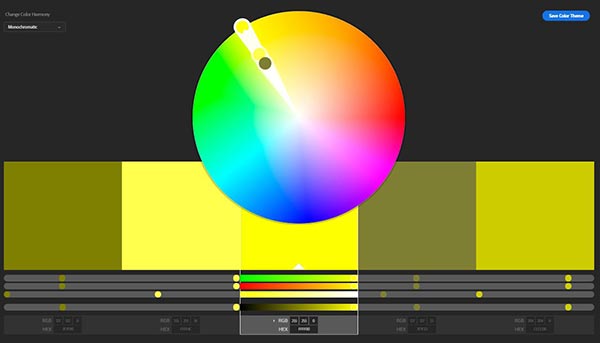
رنگبندی مونوکروم
در هارمونی مونوکروم» (Monochromatic) از درجات خلوص و شدتهای مختلف یک خانواده از رنگها استفاده میشود. این درجات شامل روشن» (tints)، شدت» (tones) و سایه» (shades) هستند. اگر رنگی با اضافه کردن رنگ سفید به وجود آید به آن روشن یا تینت گفته میشود. اگر به رنگی سیاه اضافه کنیم، رنگ تیرهتر را سایه میخوانند. در نهایت اگر رنگی را با خاکستری مخلوط کنیم، نتیجه شدت یا تن متفاوتی خواهد داشت.

هارمونی مونوکروم
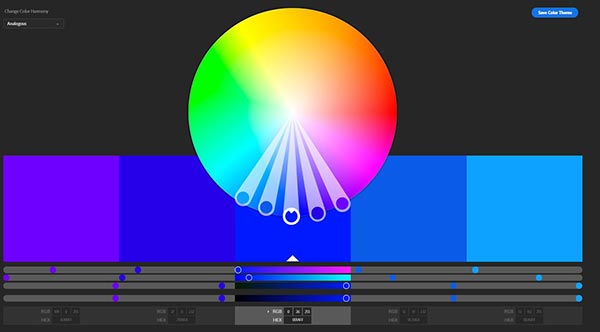
رنگبندی آنالوگ
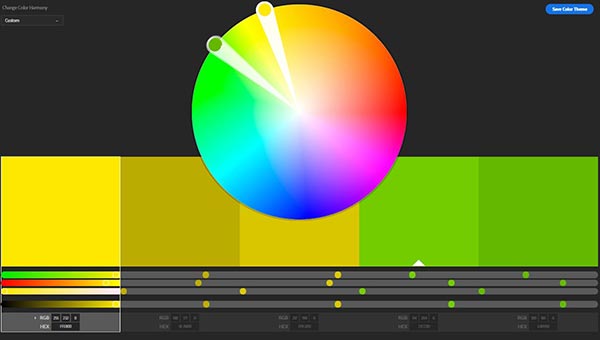
رنگبندی آنالوگ» (Analogous) با ترکیب رنگهایی ایجاد میشود که در چرخهی رنگ کنار یکدیگر نشستهاند.

هارمونی انالوگ
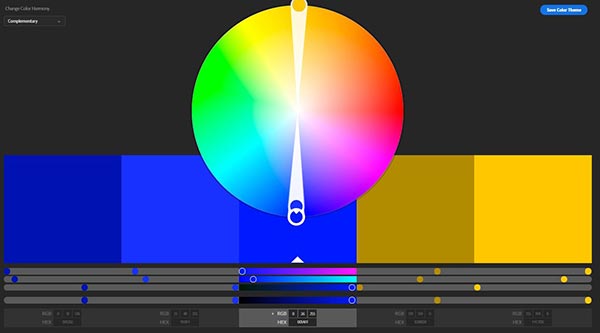
رنگبندی مکمل
رنگهای مکمل» (Complementary)، آنهایی هستند که در چرخهی رنگ در مقابل یکدیگر جا گرفتهاند.

هارمونی مکمل
رنگبندی متساویالساقین
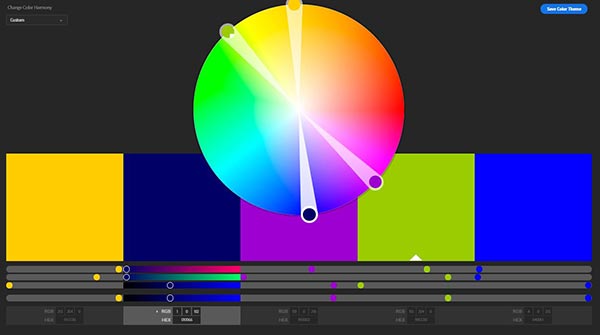
هارمونی متساویالساقین» (split-complementary) از ترکیب یک رنگ با دو خانوادهی همجوار شاخهی مکمل رنگ اصلی ایجاد میشود. مطابق شکل، رنگهای همسایهی رنگ مکمل در کنار رنگ مورد نظر قرار گرفتهاند. این هارمونی به همین دلیل از سه جزء تشکیل شده است.

هارمونی متساویالساقین
رنگبندی مستطیل
در رنگبندی مستطیل» (Double complement)، دو جفت از رنگهای مکمل در کنار یکدیگر انتخاب میشوند. به همین دلیل این نوع هارمونی دو مکمل یا مکمل برابر» نیز گفته میشود. اگر به شکل دقت کنید، موقعیت رنگها به شکل حرف X» دیده میشود.

هارمونی مستطتیل
رنگبندی چهارضلعی
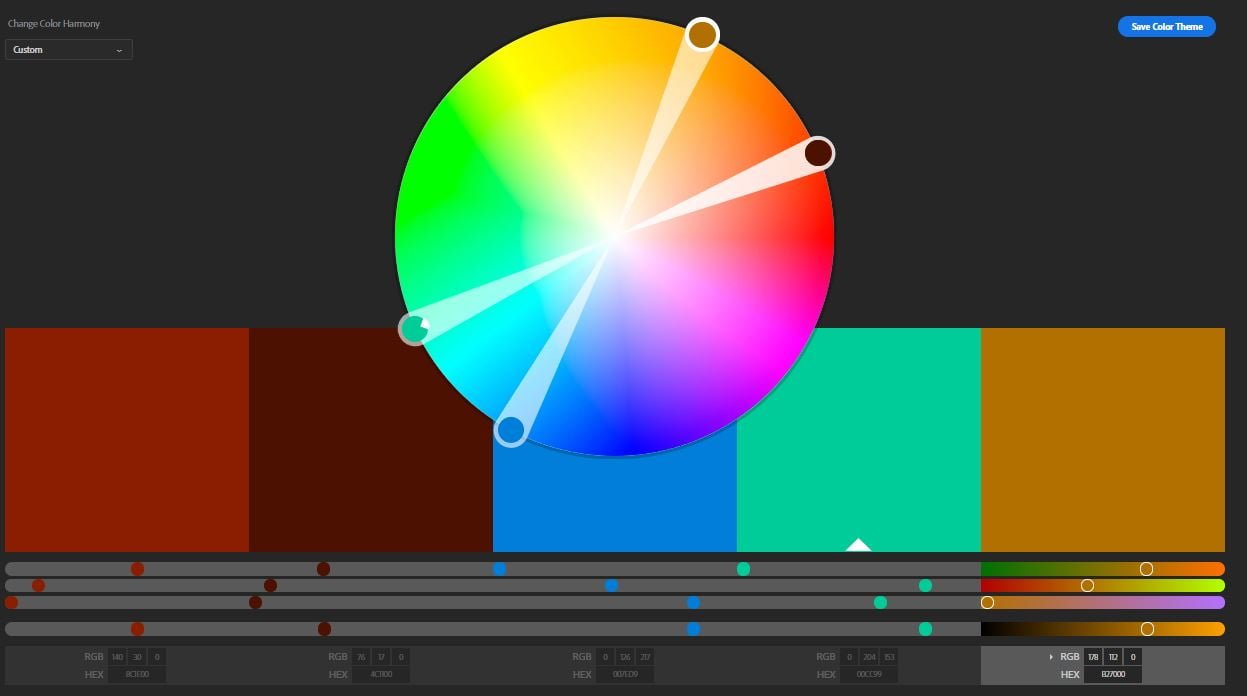
هارمونی چهارضلعی» (Tetrad) از یک رنگ اصلی و یک رنگ مکمل همراه با دو رنگ همجوار رنگ مکمل تشکیل میشود. اگر به شکل دقت کنید، ترکیب گزینهها شبیه به یک چهارضلعی است.

هارمونی چهارضلعی
رنگبندی دوتایی
رنگبندی دوتایی» (Diad) از ترکیب دو رنگ با حذف رنگ میانی به دست میآید. تصویر زیر این ترکیب را به خوبی نشان میدهد.

هارمونی دوتایی
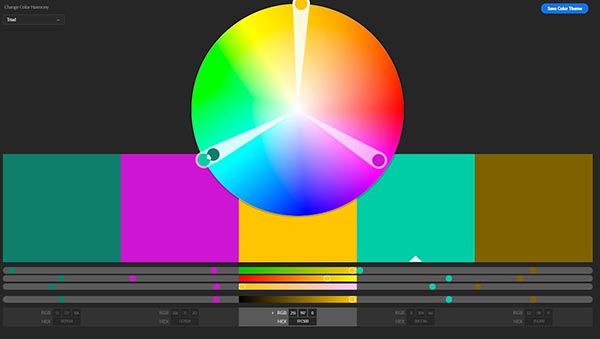
رنگبندی متساویالاضلاع
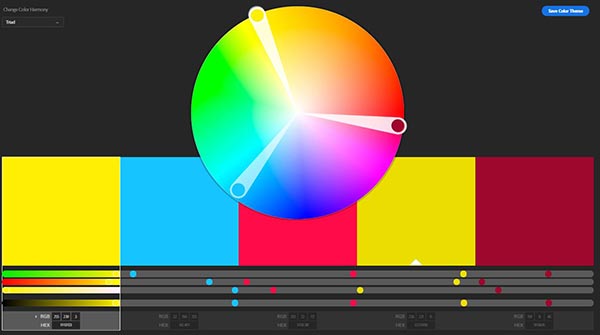
در هارمونی ایجاد شده در قالب متساویالاضلاع یا سهتایی» (Triad)، رنگها از سه خانواده با فاصلهی برابر از همدیگر انتخاب میشوند. ترکیب این سه رنگ مانند تصویر زیر به شکل یک مثلث متساویالاضلاع دیده میشود.
اگر میخواهید طرح مطلوبی داشته باشید، باید از هارمونی رنگها با فهم دقیق از فام» (hue)، روشنی و خلوص آنها بهره ببرید. انتخاب رنگ گاهی مرحلهی اول و گاهی مرحلهی آخر در فرایند طراحی است. بعضی طراحان ابتدا رنگ مورد نظر خود را انتخاب میکنند. سپس هارمونی و مفهوم رنگ را تعریف و در مرحلهی آخر دیگر عناصر مورد نیاز را انتخاب مینمایند. دستهای دیگر از طراحان دقیقا برعکس این رویه را دنبال میکنند. ابتدا تمام عناصر طراحی را کنار همدیگر مینشانند و سپس رنگ مناسب را انتخاب و استفاده مینمایند.

هارمونی متساویالاضلاع
علاوه بر در نظر گرفتن هارمونی رنگها باید در مورد عکسالعمل بینندگان طرح از نظر جنبههای روانی نیز دقت کنید. فراگرفتن معنا و ارتباط دلنشین رنگها در کنار یکدیگر به شما در انتخاب مطلوب کمک شایانی مینماید.
همنشینی و ترکیب رنگها
استفاده از رنگهای بسیار در تصویر میتواند گیج کننده باشد: در واقع در این حالت، چشم شما نمیتواند روی نقطهی خاصی در تصویر متمرکز شود و در نتیجه تصویر در هم بر هم و مخدوش به نظر خواهد آمد. با این حال، این بدان معنی نیست که شما نمیتوانید از گسترهی رنگی وسیعی در تصویرتان بهره بگیرید. اگر با خواص رنگها آشنایی کافی داشته باشید و به اندازهی کافی دقت کنید، وجود رنگهای متعدد در تصویر شما نه تنها به ایجاد آشفتگی در نگاه و ذهن مخاطب منجر نمیشود بلکه می تواند به یک ویژگی مثبت بدل گردد.

همنشینی رنگها
تقویت رنگها
فراموش نکنید که رنگ های سیاه و سفید نیز می توانند بر ویژگیهای رنگی تصویر تاثیرگذار باشند. اگر شما رنگ خاصی را در مقابل پس زمینه ای سفید قرار دهید، رنگ موردنظر مقداری از شفافیت خود را از دست داده و تا حدی گرفته و کدر به نظر برسد. جالب این جاست که اگر همان رنگ در مقابل پس زمینه ای سیاه قرار گیرد، نتیجه ای کاملا مع را به دنبال خواهد داشت یعنی رنگ شفاف تر و روشن تر به نظر خواهد رسید. توجه به این نکته در هنگام عکاسی پرتره و تبلیغاتی می تواند به شما در گرفتن عکس های بهتر کمک کند.

گل با زمینه مشکی

گل با زمینه سفید
اشباع رنگی
به خاطر داشته باشید که کم کردن اشباع و غلظت رنگ، میتواند به ایجاد حسی از آرامش، س و وقار در تصویر شما منجر گردد. در حالی که بالا بردن درجه اشباع رنگی در نقطه مقابل حسی از سرزندگی و پویایی به تصویر خواهد بخشید. البته به خاطر داشته باشید که زیادهروی در بالا بردن اشباع رنگی میتواند به خلق تصایری غیرواقعی و کارتونی منجر گردد.

تصویر با کنتراست پایین

تصویر با کنتراست بالا
اگر می خواهید در مورد طراحی لوگو و هارمونی رنگ های مناسب اطلاع پیداکنید میتوانید به مقاله ” طراحی لوگو ” سربزنید . !!
برگرفته از وب سایت ترسیم ایده www.tarsimeideh.ir
10 سبک و ترند جدید طراحی و گرافیک در سال 2019
10 سبک و ترند جدید طراحی و گرافیک در سال 2019 | طراحی به ما کمک می کند تا درک و نگاهی صحیح از دنیای پیرامون خود داشته باشیم .
ترند ها و سبکهای جدید طراحی در سال 2019 نوعی تناقض را دربر دارد . گرایشی که باعث می شود برای همه قابل توجه باشد.
این که شما یک گرافیست باشید و یا اینکه در کارهایتان از آخرین متد طراحی استفاده می کنید فرقی ندارد .
مهم این است که امسال با این گرایش طراحی و گرافیک بدون توجه به رسانه ها ، سبک خود را تغییر دهید و بتوانید بصورتی جدید کارهای خود را به مشتریانتان ارائه دهید.
با ما باشید تا 10 سبک و ترند جدید طراحی و گرافیک در سال 2019 را به شما معرفی نماییم.
- طراحی سه بعدی و تایپوگرافی
- چیدمان های نامتقارن
- هنردکو
- مدرنیته
- رنگ های دوتایی و طیف های رنگی
- پالت های رنگی گرم
- زمینه های روشن سفارشی
- serifs قدرتمند
- ترکیبات باز و بدون محدودیت
- طراحی ایزومتریک
1. طراحی سه بعدی و تایپوگرافی
به نظر می رسد آثار سه بعدی در همه جا در حال حاضر جزئی از طراحی هایی هستند که پیرامون ما را فراگفته اند.گرچه این نمایش سه بعدی از حروف قابل لمس در دنیای واقعی نیستند ولی می توانند به عنوان تارپود اصلی و مردمی در سبک های طراحی امسال مورد استفاده قرار بگیرند . میتوان گفت که طراحی سه بعدی حروف را بدون هیچگونه الگوریتم و سبک خاصی مورد استفاده قرار داد و این بهترین بخش این سبک می باشد .بهترین سبکهای نوشتاری قابل استفاده در فونتها شامل : bold، thin، sans-serif، script، و هر فونت قابل سه بعدی کردن .

طراحی سه بعدی و تایپوگرافی

طراحی سه بعدی و تایپوگرافی

طراحی سه بعدی و تایپوگرافی

طراحی سه بعدی و تایپوگرافی
نمونه های طراحی لوگو استودیو ترسیم ایده را می توانید مشاهده نمایید.
فراتر از تایپوگرافی، ما شاهد بسیاری از ترکیبات سه بعدی زرق و برق دار خواهیم بود که به نظر می رسد هنوز از سیارات دور الهام گرفته شده اند. برخی از طرح های پرازدحامی چون پاپ Pinch Studio یا ترکیباتی از پارچه و مواد غذایی ، کلاژ تصاویر باهم و ساخت تصاویر سه بعدی با رنگهای اشباح شده که از عناصر به طور مستقیم از دنیای طبیعی ساخته شده اند بهره گرفت .تمامی این سبکها خیره کننده و جذاب می باشند .
طراحی سه بعدی و تایپوگرافی
طراحی سه بعدی و تایپوگرافی
طراحی سه بعدی و تایپوگرافی
طراحی سه بعدی و تایپوگرافی

طراحی سه بعدی و تایپوگرافی
لوگو چیست و چه کاربردی در معرفی کسب و کار شما دارد؟ این مقاله را از دست ندهید.
2. چیدمان های نامتقارن
یکی از 10 سبک و ترند جدید طراحی و گرافیک در سال 2019 ، طراحی نامتقارن میباشد . طراحی به سبک شبکه را میتوان شروعی برای حرکت به آینده دانست . در سالهای گذشته این سبک از طراحی به گونه ای استاندارد قرارگفته است . وب سایتهای معروفی مانند SQUARESPACE و CANVA قالبهای گوناگون دیگر در وب سایتها که از این سبک پیروی میکنند را میتوان نمونه بارز از استفاده طراحی به سبک شبکه دانست .
روند طراحی نامتقارن را میتوان یک جنبش حرکتی در طراحی سبک شبکه دانست که خیلی از نگاهان کاربران وب سایت ها را متوجه خود کرده است . احساس کنجکاوی ذاتی آمیخته با اطلاعات و گرافیک که با اسکرول کردن صفحات وب سایت مورد توجه قرار میگیرد. استفاده از چند وجهی های نامتقارن جزئی لاینفک از این طرح ها میتوان دانست.

چیدمان های نامتقارن
چیدمان های نامتقارن
چیدمان های نامتقارن
3. هنر دکور ( هنر تزئینی)
دوران طراحی مدرن نام خود را از جنبش هنری مدرنیسم گرفته است که پس از جنگ جهانی اول آغاز شد و تقریبا نیم قرن ادامه یافت. دو سبک مهم و عمده از این دوره وجود دارد که برگرفته از رنسانس کامل میباشد .1 – طرح های هنری دکو بسیار فریبنده و پر زرق و برق از دهه 1920 و عناصر طبیعی و بسیار ساده برگرفته از دوره مدرن دهه های 1950 و 60.
این سبک که غالبا در طراحی لوگو و نشانه بکارگرفته میشود با تقارن های کاملا شدید و دقیق و همچنین پیچیده، توانسته بهترین سبک حال حاضر را از آن خود کند. در حالی که ترکیب آن با فات درخشان با لبهای تیز که در دکوراسیون خانه قابل احساس می باشد. ما این تأثیر را در تایپوگرافی نیز مشاهده می کنیم، با سبک فونت sans-serifs، باریک تر و لگنی تر. این طرح ها شگفت انگیز و لوکس میباشند و کاملا متفاوت از کارهای سنتی و قدیمی که در چند سال گذشته رایج شده است.
نمونه های از طراحی لوگو لاکچری انجام شده در این سبک را می توانید مشاهده نمایید.
هنر دکور
هنر دکور
هنر دکور
هنر دکور
هنر دکور
هنر دکور
4. مدرنیته قرن مدرن
پس از دوره Art Deco و در پاسخ مستقیم به آن، طراحان تصمیم گرفتند که شکل های گرافیکی را بصورت تابعی نمایش دهند. طرح های پرشکوه و شلوغ را از بین ببرند وبجای آن از خطوط تمیز و طرحهای فلت و ساده اسنفاده نمایند.این در حالی است که استفاده از طرحهای مدرنیته درطراحی داخلی و مد برای چند سال گذشته برجسته شده است و این روند به طور پیوسته در حال رشد در آثار طراحی گرافیکی می باشد.
این سبک ویژه مورد استفاده در تصاویر تبلیغاتی نمادین دوران پس از جنگ میباشد که به دوران ما بازگشته است و همانطور که در آن زمان ، شرکت های کوچک و نوپا، قدرت تصاویر گرافیکی را به رسمیت می شناختند.
همچنین ما می بینیم که بسیاری از برندها و یا وب سایت های زرق و برق دار، پر از تصاویری از این سبک می باشند که اغلب در سبک روشن مدرن و با حفظ پرده رنگ های رویایی آمیخته شد است . در سال 2019 انتظار داریم که این سبک طراحی در طراحی وب سایت های گوناگون و همچنان در کارهای چاپی نیز برتری داشته باشند.
مشاهده مقاله کامل از 10 سبک و ترند جدید طراحی و گرافیک در سال 2019 در اینجا
مدرنیته اوساط قرن مدرن
مدرنیته اوساط قرن مدرن
مدرنیته اوساط قرن مدرن
مدرنیته اوساط قرن مدرن
مدرنیته اوساط قرن مدرن
مدرنیته اوساط قرن مدرن
5. تکامل رنگهای دوتایی و طیف های رنگی
گرادیانت – انتقال طیف رنگ”، همانطور که در حال حاضر گاهی اوقات نامیده می شود، روند خوبی برای چند سال گذشته بوده است. به تازگی استفاده از گرادینت ها در طراحی لوگو، بیش از پیش مورد استفاده قرارگرفته است. طراحی آرم یک رنگ به اندازه کافی جذاب نمیباشد و در این سبک با استفاده از گرادینت ها ، طیف رنگ خاصی را برای لوگو انتخاب میکنند که بیشتر از ترکیبات رنگهای آبی / بنفش، قرمز و نارنجی مورد استفاده قرار میگیرند. در بعضی از موارد نیز استفاد از رنگهای دوتایی با کنتراست بالا مورد استفاده قرار می گردد.
در سال گذشته سروصدای زیادی در مورد بازگشت رنگهای دوتایی duotone ایجاد شد. این سبک در حال حاضراغلب در کاورهای موسیقی و فیلم شبکه Spotify مورداستفاده قرار میگیرد.
هارمونی رنگ چیست و چگونه می تواند طرح های ما را متحول کند.
تکامل رنگهای دوتایی و طیف های رنگی
تکامل رنگهای دوتایی و طیف های رنگی

تکامل رنگهای دوتایی و طیف های رنگی

تکامل رنگهای دوتایی و طیف های رنگی

تکامل رنگهای دوتایی و طیف های رنگی
6. پالت های رنگ های گرم
استفاده از رنگهای گرم و طبیعی و همچنین بکارگیری کمتر از کنتراست پایین مشکی و سفید ، همه ما را به دهه 1980 برمیگرداند. آن زمان که دوربینهایی با این سبک عکاسی و فیلمبرداری میکرد. تن های اصلی تصاویر اکثرا بخاطر استفاده از تکنولوژی عکاسی و فیلمبرداری نارنجی و گرم بود. یک ترند، حالت نوستالژی نچندان دور را برای ما به ارمغان می آورد.
پالت های رنگ های گرم
پالت های رنگ های گرم
پالت های رنگ های گرم
پالت های رنگ های گرم
7. زمینه های روشن سفارشی
پس از سال ها استفاده از نوشته های ضخیم و خطوط کلفت در طراحی ، اینبار شاهد ظهور تازه در طراحی و استفاده از خطوط ظریف و زیبا و با تحت تأثیرگرفتن از عناصر گیاهی و طبیعی در طراحی هایی به سبک نه و کودکانه هستیم.
ما انتظار داریم که شاهد استفاده بیشتر از این سبک مخصوصا در طراحی بسته بندی باشیم ، جایی که طرح های پیچیده زیبا در برابر یک پس زمینه بافت کاغذ ارائه می شوند که با استفاده از عناصری مانند فویلها ، آلمینیوم و برجسته کاری ، بتواند تعادل سازگاری خاصی را در اثار گرافیکی بوجود بیاورد.
زمینه های روشن سفارشی
زمینه های روشن سفارشی
زمینه های روشن سفارشی
زمینه های روشن سفارشی
زمینه های روشن سفارشی
8. serifs قدرتمند
در حالی که تصاویردر آثار گرافیکی سبک تر و ساده تر طراحی می شوند، فونتها نیز از این ماجرا عقب نمانده و در مقابل به قدری بالاتر و قویتر میشوند.مخصوصا وقتی که به خانواده sans-serifs می رسد. سال به قدرت رسیدن این فونت که دیجیتالی خواهد شد.
سال serif سالی می باشد که بیشترین استفاده از این فونت را خواهیم داشت و دست کشیدن از فونتهای دیگر کاری متداول خواهد شد.
این سالی است که دامنه و تنوع فونت serif به طور چشمگیری رو به افزایش میشود. برای برندهایی که واقعا می خواهند ایستادگی کنند تا جایی که حتی این فونت را طراحان به عنوان امضاء کاری خود استفاده خواهند نمود .
serifs قدرتمند
serifs قدرتمند
serifs قدرتمند
serifs قدرتمند
9. ترکیباتی بدون محدودیت
ترکیبات طراحی بدون محدودیت ، به ظاهر دارای هرج و مرج ، شکسته و برش دار و با استفاده از حالت تصادفی ولی با یک نظام سخت در هر بخش قابل مشاهده خواهد بود .
ترکیباتی بدون محدودیت

ترکیباتی بدون محدودیت

ترکیباتی بدون محدودیت

ترکیباتی بدون محدودیت
ترکیباتی بدون محدودیت
10. طراحی ایزومتریک
در حالی که ترکیبات باز و بدون محدودیت از برخی از عناصرخارج می شوند، طرح های ایزومتریک ، کل فضا را در یک فضای کوچک ایجاد می کند.
طراحی ایزومتریک یک سبک طراحی بسیار فنی به نظر می رسد ، اما یک سبک ساده طراحی سه بعدی، در دوبعد می باشد که بسیارساده و تمیز ترسیم گشته است.
دراین سبک طراحی اشیاء دارای عمق میباشد که تصاویر دوبعدی نمیتواند با آن رقابت نماید. در این سبک ، بیشتر از آیها استفاده می شود که بسیار دقیق تر و گرم تر از طراحی مسطح بنظر میرسد.
استفاده از زاویه های 60 درجه متقارن میتواند در خلق این اثر راهنمایی نماید.
امسال سال شکوفایی و طراحی به سک ایزومتریک می باشد . در امسال شاهد طراحی لوگوهایی هستیم که از سبک قدیمی خود فاصله گرفته و در نمای ایزومتریک اجرا می شوند.
طراحی ایزومتریک
طراحی ایزومتریک
طراحی ایزومتریک

طراحی ایزومتریک

طراحی ایزومتریک
برگرفته از وب سایت https://99designs.com/
خوشحال میشویم که از نمونه کارهای طراحی و گرافیک و خدمات طراحی گرافیک استودیو ترسیم ایده دیدن فرمایید و نظرات خود را برای ما ارسال نمایید.
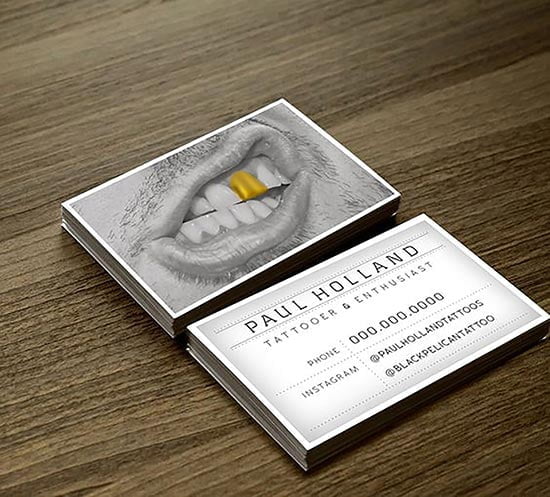
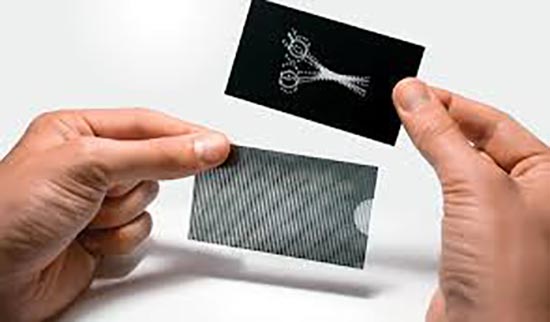
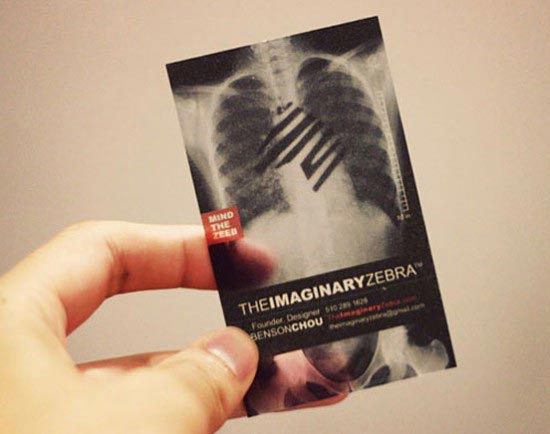
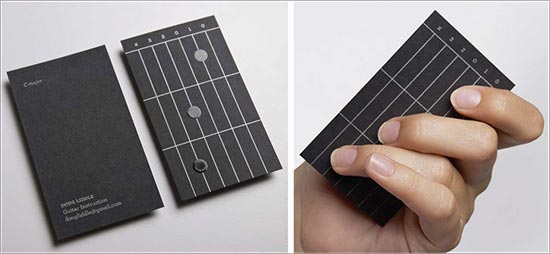
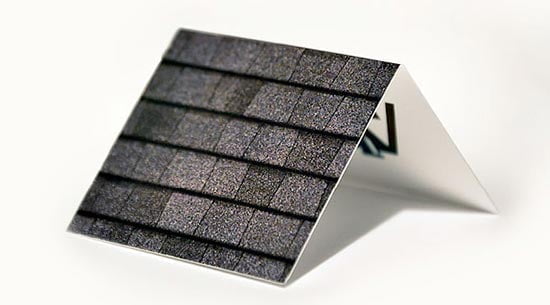
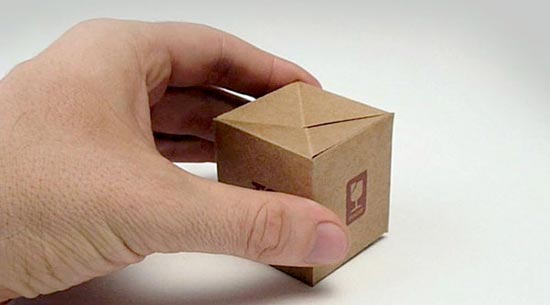
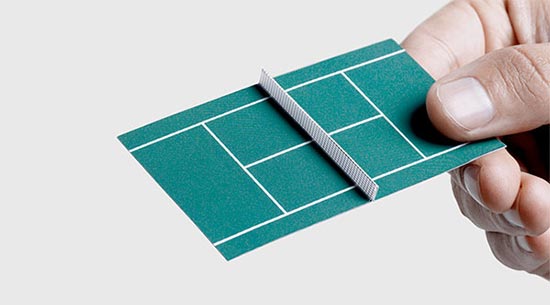
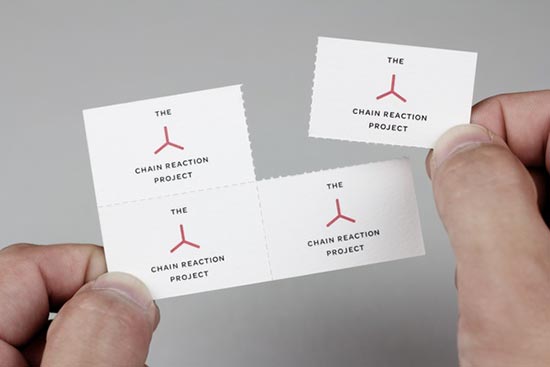
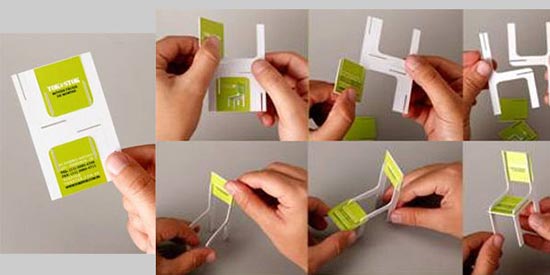
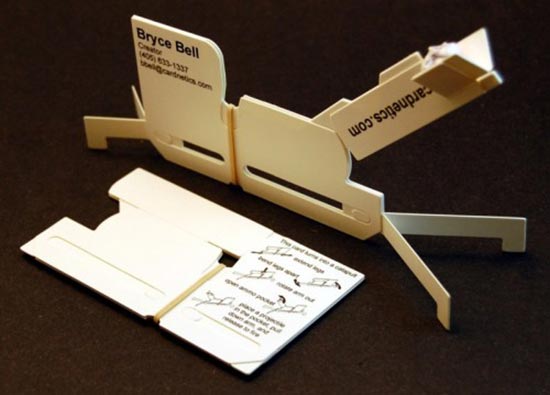
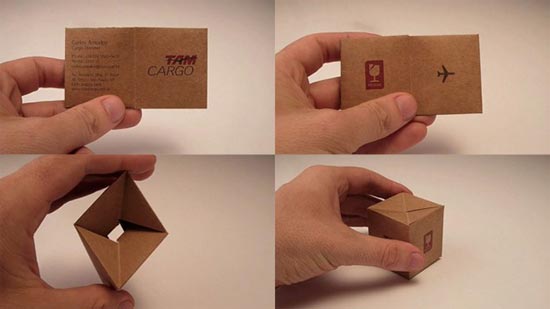
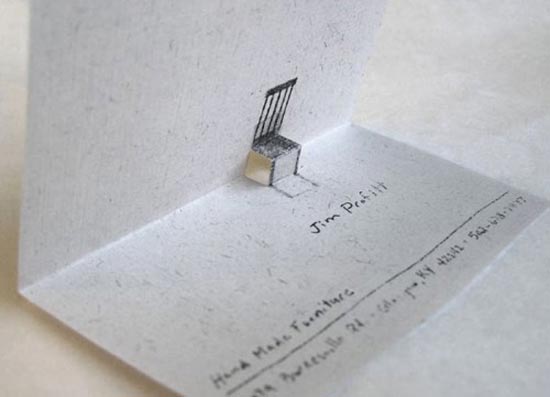
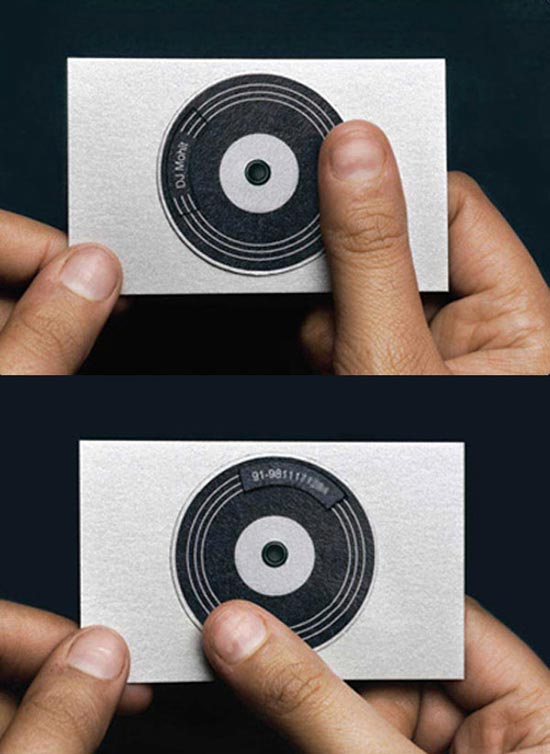
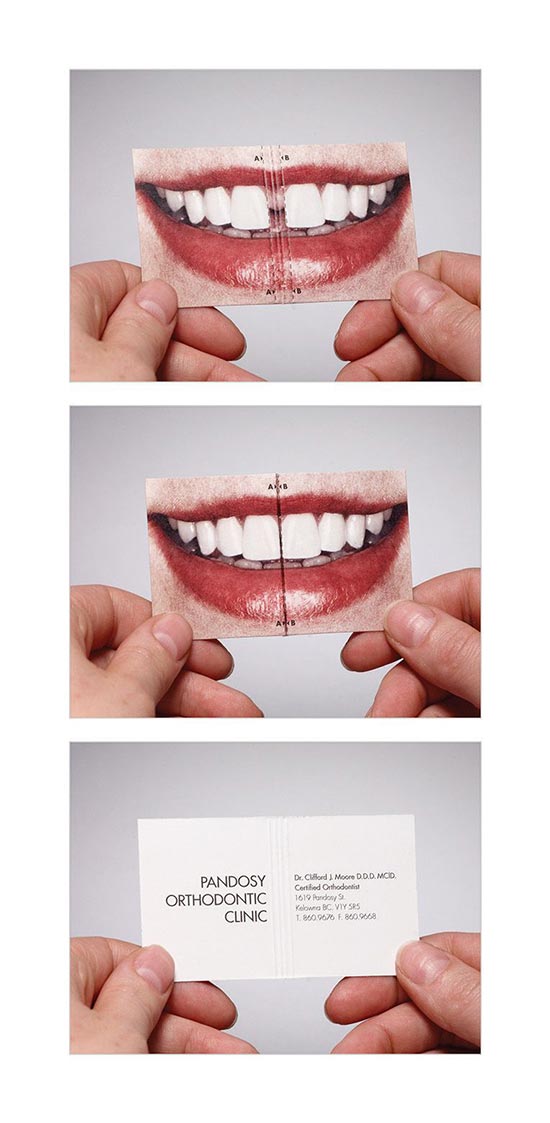
در این مقاله می خواهیم با شما چند نمونه کار خلاق در زمینه طراحی کارت ویزیت یا همان business card را ببینیم . کارت ویزیت یا همان هویت قابل انتقال مجموعه شما . کارتی که می تواند در بسیاری از جلسات آشنایی ، محافل ، رویدادها ، نشستها و … کمکی شایانی را برای بمنظور رساندن سریع از هویت کسب و کار شما ، یاری رسان باشد.
این شاید مجموعه ای کوچکی از ایده های طراحان خوش ذوق باشد ولی در آینده نزدیک سعی بر این داریم تا آثار بهتر و بیشتری در این زمینه به شما خوانندگان عزیز ارائه نماییم. باشد که این مقاله بتواند نگاه و عمق دید هنری شما را برای انتخاب طراح مجموعه تان و یا خلق آثارتان وسعت و یاری بخشد. در ضمن شما همواره میتوانید ایده های خود را با ترسیم ایده در میان بگذارید تا شاهد به تصویر کشیدن ایده ها باشیم.
کارت ویزیت چیست ؟
در گام اول برای هر کسب و کاری داشتن کارت ویزیت برای شناساندن اولیه هویت یک سازمان ، فرد و یا یک خدمت در اولین برخورد با مخاطب بکار می آید . کارت ویزیت در حقیقت نشانه کوچکی از مجموعه شما و یا خود فرد شما بحساب می آید . کارت ویزیت در واقع ابتدایی ترین نشانه در کسب و کار شما می باشد که فرد پس از اولین جلسه آشنایی ، با خود به همراه میبرد و حقیقت کار شما پس از ترک جلسه ، بدست مخاطب هدف سپرده میشود .
تاریخچه کارت ویزیت به آنجا برمی گردد که شاهزادگان و اشراف زادگان برای دیدار با اشخاص مهم ، کاغذ یا پوستینی را جلوتر برای شخص ملاقات شونده، می فرستادند تا خود را به او معرفی کنند ، از سوابق اشرافزادگی خود نوشته و قرار رسمی ملاقات را با او بگذارند. در واقع این همان تعامل اول با مخاطب بوده که شخص ملاقات کننده از خود به مخاطب ارائه می داده است و اهمیت معرفی ابتدایی را نشان میدهد.
اکنون ما طراحانی را میبینیم که با خلق و ایجاد تصاویر و ایده های خلافانه سعی بر ایجاد طرحی نو و ماندگار می باشند . طرح کارت ویزیت هر چقدر منطقی و ساده تر باشد می تواند در ذهن ماندگاری بیشتری را داشته باشد . ارتباط مستقیم طرح و کسب و کار شما هرچقدر نزدیک تر باشد می تواند حس بهتری را به مخاطب القاء کند و این یکی از موضوعات و تکنیکهای مهم در طراحی کارت ویزیت می باشد .
استفاده از هارمونی رنگ در طراحی کارت ویزیت ، استفاده از طراحی حرفه ای لوگو ، محتوای کوتاه و مناسب ، کیفیت و روش چاپ مرتبط و همچنین استفاده از کاغذ مناسب در بدست آوردن هویت بصیری و هدف اصلی که همان برندینگ اولیه می باشد میتواند کمک رسان و مثمر ثمر قرار بگیرد.
در زیر به 70 تا از بهترین و خلاقانه ترین کارت ویزیت های طراحی شده می پردازیم .



























































برگرفته از وب سایت www.tarsimeideh.ir
- رویای بیت کوین Bitcoin Dream
- پرسش و پاسخ وردپرس
- سایت کیم کالا فروشگاه اینترنتی
- Lotus Water
- Psychology
- سایه وارونه
- داده پردازی نرم افکار
- اپیکیشن نت مانی net money
- مرکز تخصصی گچبری و قالبسازی آذین
- بیوگرافی
- ابوالفضل بابادی شوراب
- گروه هنری اولین اکشن سازان جوان
- اقیانوس طلایی
- .:: تنفّس صــــبح ::.
- شین نویسه
- خبر
- شهدای مدافع حرم
- پایکد
- نقاشی کشیدن
- درمان مو
- کبدچرب
- Sh.S
- نمونه سوالات استخدامی بانک تجارت (فروردین 1400)
- رسانه ارزهای دیجیتال و صرافی Coinex
- مرکز ماساژ در تهران
































































درباره این سایت